Here's a smaller example of a playblast. Just a short scene, no more than a few seconds long.
Consequently, this scene took only about 5 seconds to playblast.
All things animation, but especially character animation. And sometimes a little of me ;)
Nov 14, 2011
Nov 8, 2011
The importance of playblasts
What if you just want to see how your scene is coming along? Maybe you only want to watch the first hundred frames to see if those facial expressions are clear? Maybe you're animating to dialogue and want to see if your lipsync is correct.If your thinking about any of these issues, maybe its time you hit that playblast key. What the playblast does is screen capture each frame and then squeezes it into a video format that you can playback in WMP, VLC, Quicktime (only if you have the quicktime codec), etc. The playblast is based on what your hardware (i.e. video card) can render in real-time. Anyway, seeing the playblast helps you step back from your scene. It also makes it easy to show your colleagues what you've been up to. Finally, playblasting provides you with an efficient form of rendering, meaning one without the bells and whistles ( and time-restriction) of high quality rendering. Now in the example Ive provided, you will see many things. And for those of you with some experience, you'll see that I have made several technical mistakes. The lipsync is off, but that's the beauty of playblast; you can clearly see mistakes! Take a look at this example:
And yes, for those of you wondering, this is a scene from a short film that I was working on. Playblasting was the primary was me and other animators would show each other our scenes and get feedback. Playblast usually create small files, so we easily email them to each other. One caveat to this is that as the scene gets closer to completion, there are more change that the playblast needs to account for. This can mean more frames, more keys and breakdowns, or simply more refined animation curves. This will slow down the playblast, but this method is still light years faster than high quality rendering. The example above is about 24 secs long, which could potentially could takes HOURS to render at film resolution with full color, lighting, etc. The above example took about 10 seconds. So as you can see, playblasts are very useful. They save time when image quality isnt a factor. Playblasts create a compact file that makes it easy to transport thru email or a portable device.
You may also be wondering why Julie, the character in this scene, has no clothes on. NO, I'm not a closet pervert. In order to clothe a character in cg, you have a couple of options. You can either model the clothes as part of the figure (i.e. as if your sculpted the character from clay) or you can use cg cloth. Cg cloth, as you probably guessed, is more render-intensive. And while you can playblast the results of a cloth simulation, it is usually reserved for post production work. In other words, once an entire film has been animated, cloth simulations can be run more accurately since the cloth usually drapes over the geometry that you define as a collider. Cloth simulation opens up a whole can of worms that I think Ill leave for another time.
And yes, for those of you wondering, this is a scene from a short film that I was working on. Playblasting was the primary was me and other animators would show each other our scenes and get feedback. Playblast usually create small files, so we easily email them to each other. One caveat to this is that as the scene gets closer to completion, there are more change that the playblast needs to account for. This can mean more frames, more keys and breakdowns, or simply more refined animation curves. This will slow down the playblast, but this method is still light years faster than high quality rendering. The example above is about 24 secs long, which could potentially could takes HOURS to render at film resolution with full color, lighting, etc. The above example took about 10 seconds. So as you can see, playblasts are very useful. They save time when image quality isnt a factor. Playblasts create a compact file that makes it easy to transport thru email or a portable device.
You may also be wondering why Julie, the character in this scene, has no clothes on. NO, I'm not a closet pervert. In order to clothe a character in cg, you have a couple of options. You can either model the clothes as part of the figure (i.e. as if your sculpted the character from clay) or you can use cg cloth. Cg cloth, as you probably guessed, is more render-intensive. And while you can playblast the results of a cloth simulation, it is usually reserved for post production work. In other words, once an entire film has been animated, cloth simulations can be run more accurately since the cloth usually drapes over the geometry that you define as a collider. Cloth simulation opens up a whole can of worms that I think Ill leave for another time.
Aug 4, 2011
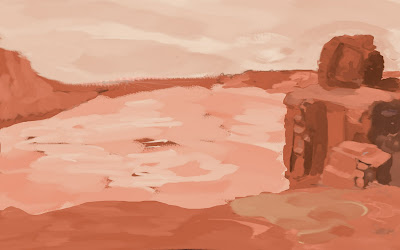
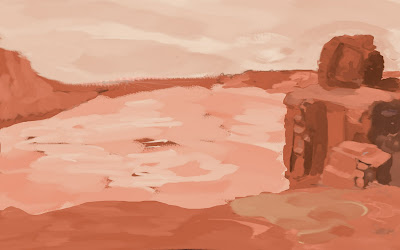
Here's a little something Ive been working on
More to come soon. Im trying to teach myself digital painting. I think I have a long way to go (-P My biggest issue seems to be depth. I painted this landscape with perspective in mind, but it still seems flat to me. Maybe this is where I need to pick my color scheme. I know that aerial perspective will play a part in this sketch, but maybe Im not understanding it visually. I know that as an object gets further away from the viewer, its contrast with its surroundings lessens. Many seem to believe that this makes the object's color shift towards a desaturated blue. This seems to make sense with what Ive observed during a cloudless day in the desert. It also coincides with a technique for adding depth-of-field effects to a still image within 3d programs like Maya or 3dsMax. But I've also noticed the higher the viewer is, the further away an object must be before aerial perspective comes into play. I'll have to do some more outdoor sketching to verify this.


May 11, 2011
I thought Id share this. Its on google spain's homepage. The subsequent article tells of Martha Graham and how the animator chose to commemorate what would have been her 117th birthday. Its in spanish, but for those of you into animation, you'll get a kick out of it anyway.
Its at:
www.google.es
Here's a live action video of one of this famous choreographer's pieces:
Martha Graham's "Lamentation"
Its at:
www.google.es
Here's a live action video of one of this famous choreographer's pieces:
Martha Graham's "Lamentation"
May 4, 2011
Subscribe to:
Comments (Atom)


